こんにちは、 sakura.io のプラットフォーム開発を担当しています、藤原です。
本投稿では、sakura.io コントロールパネルのリニューアルについてお知らせいたします。
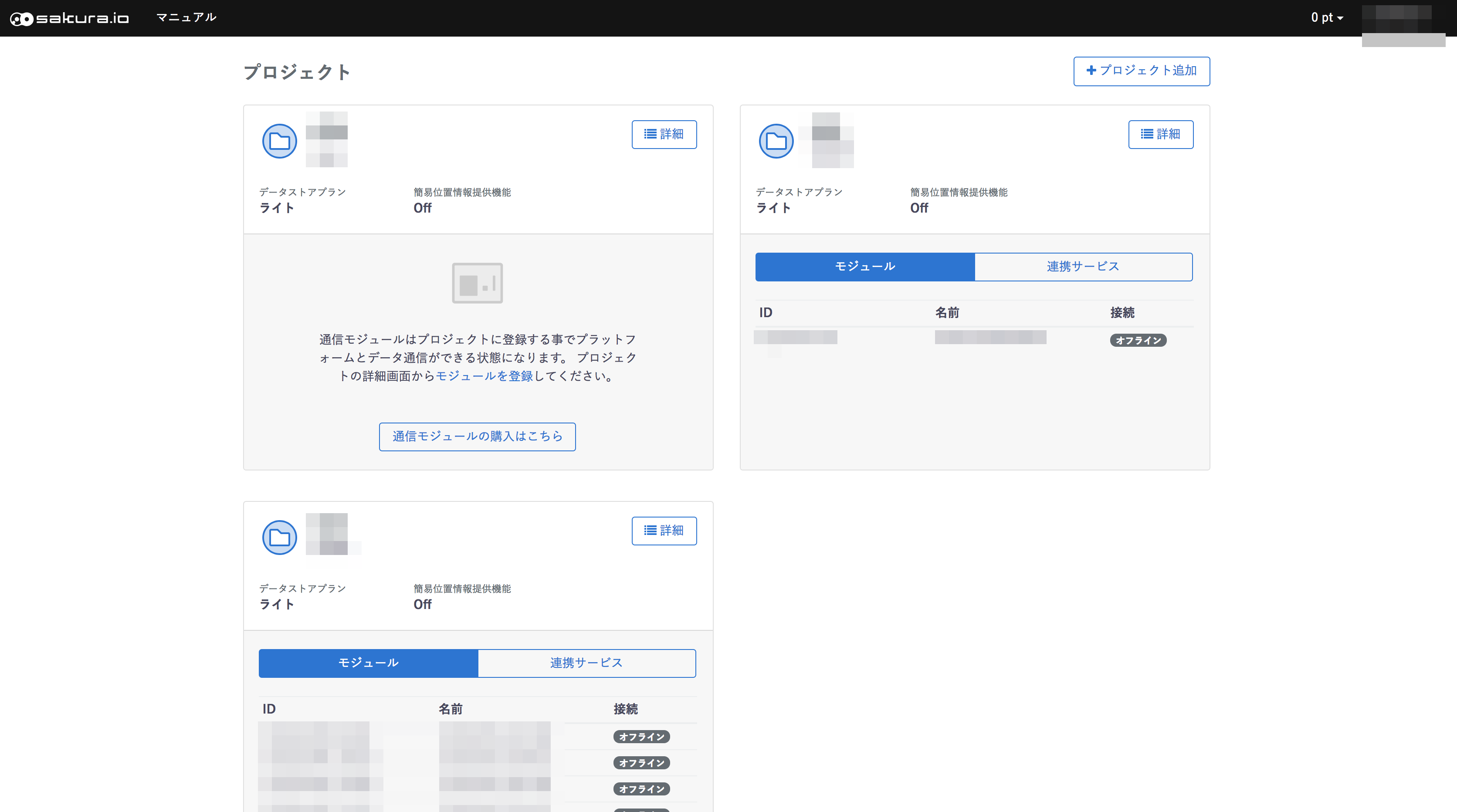
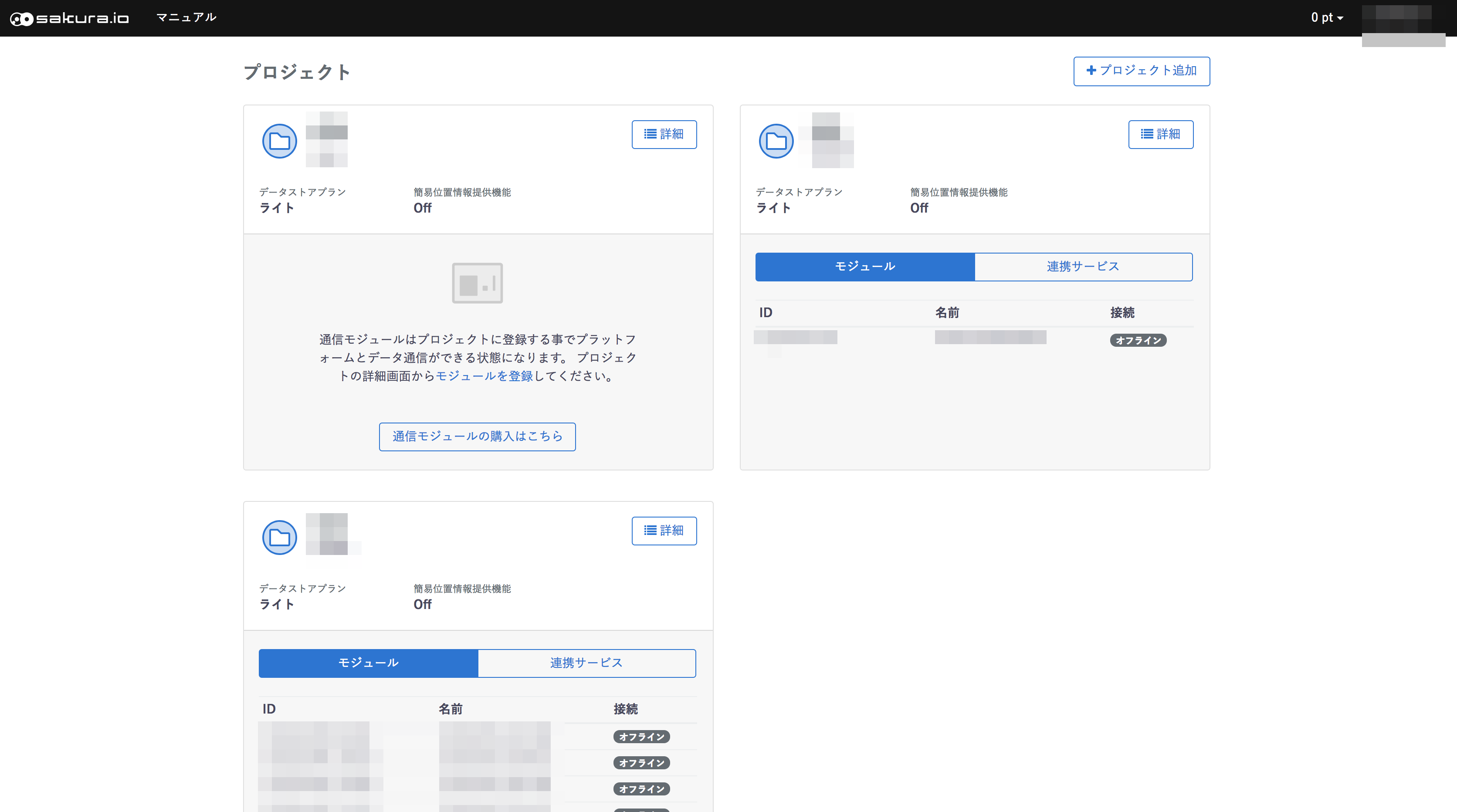
以下が新しいコントロールパネルです。

何故リニューアルを行ったのか?
理由としては「表示が遅くなる場合があるから」 です。
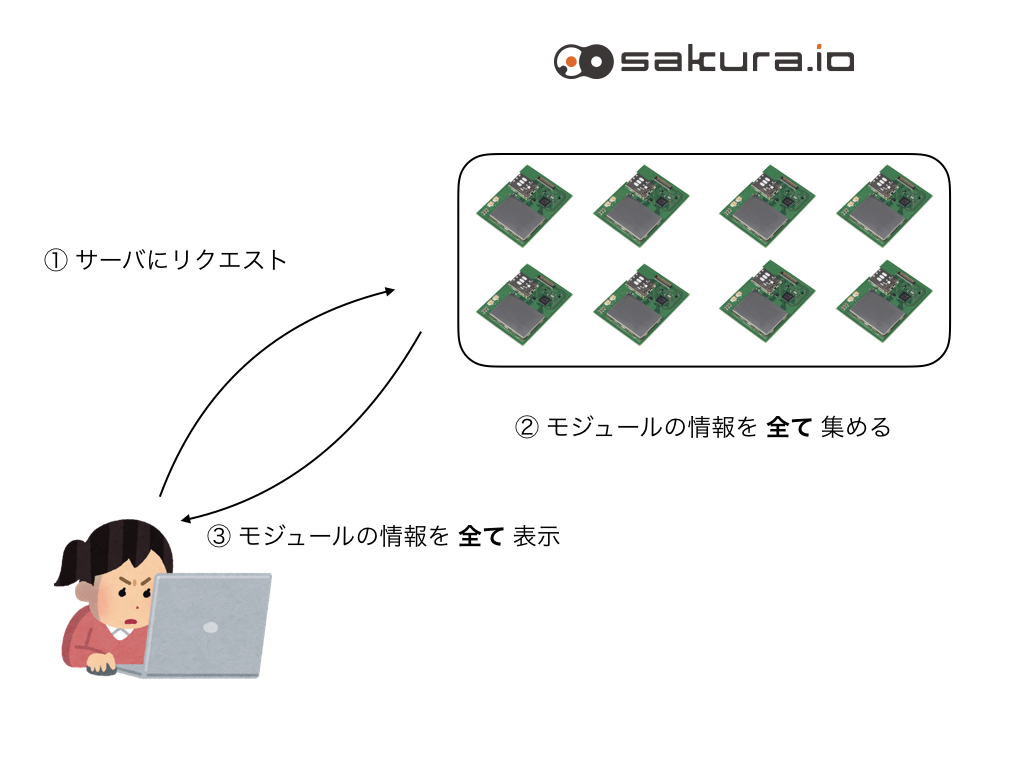
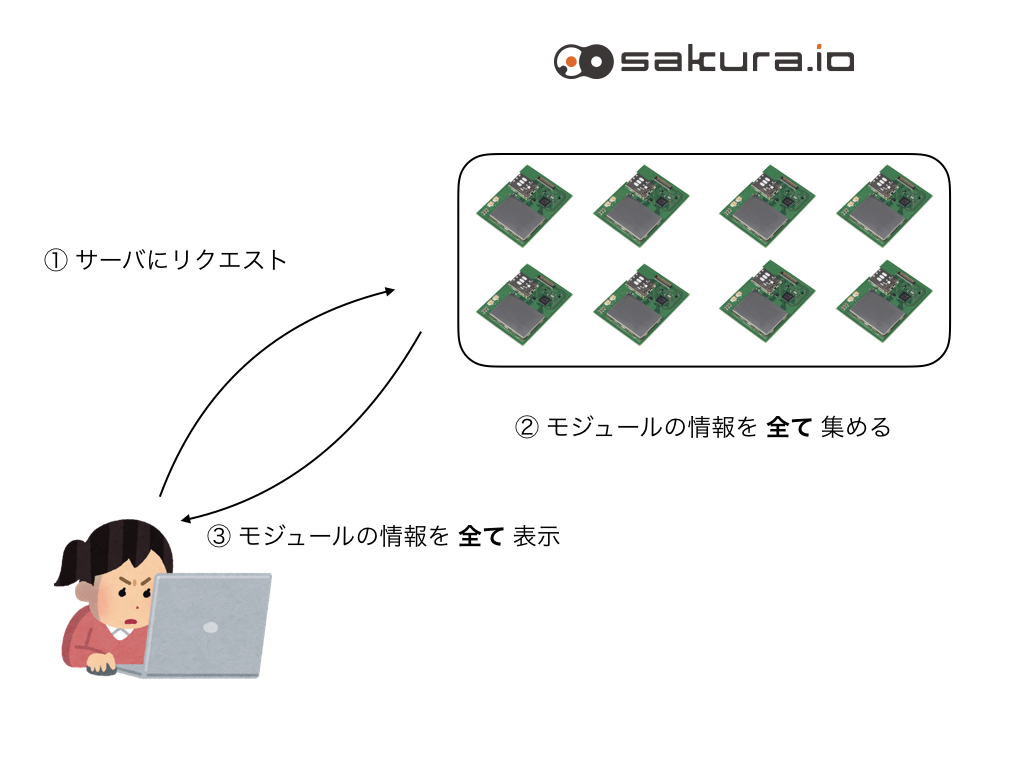
旧コントロールパネルは、仮に特定のプロジェクトに 5万個モジュールなどの大量のデータが登録されていた場合に、全てのモジュールを取得するようになっておりました。

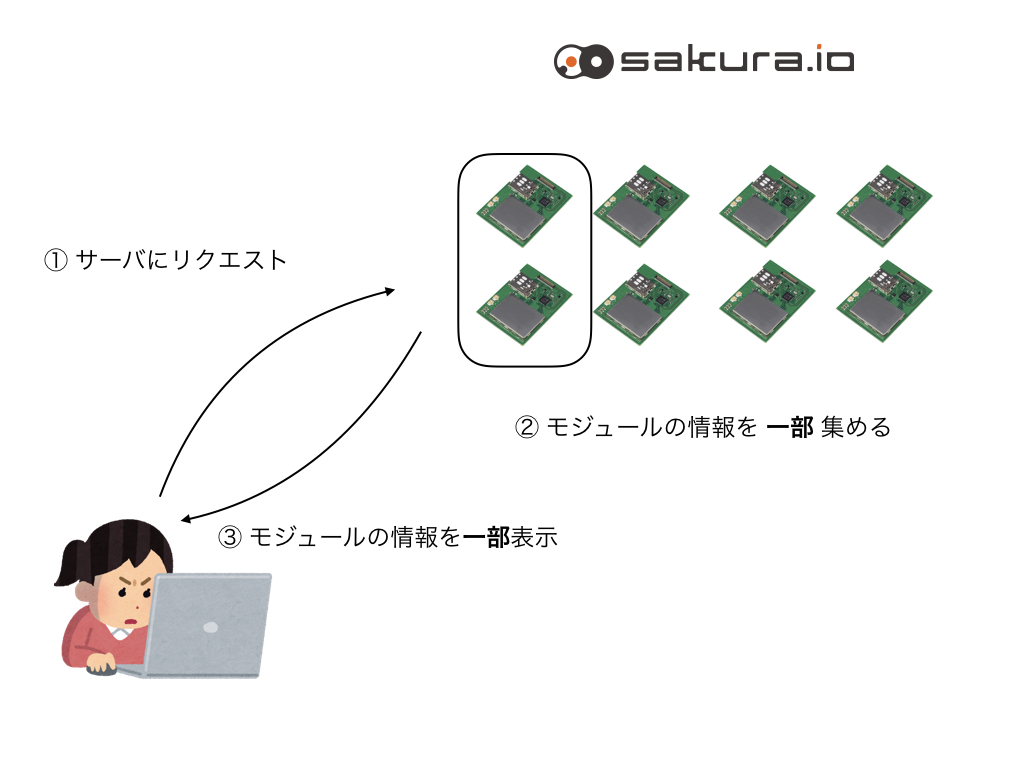
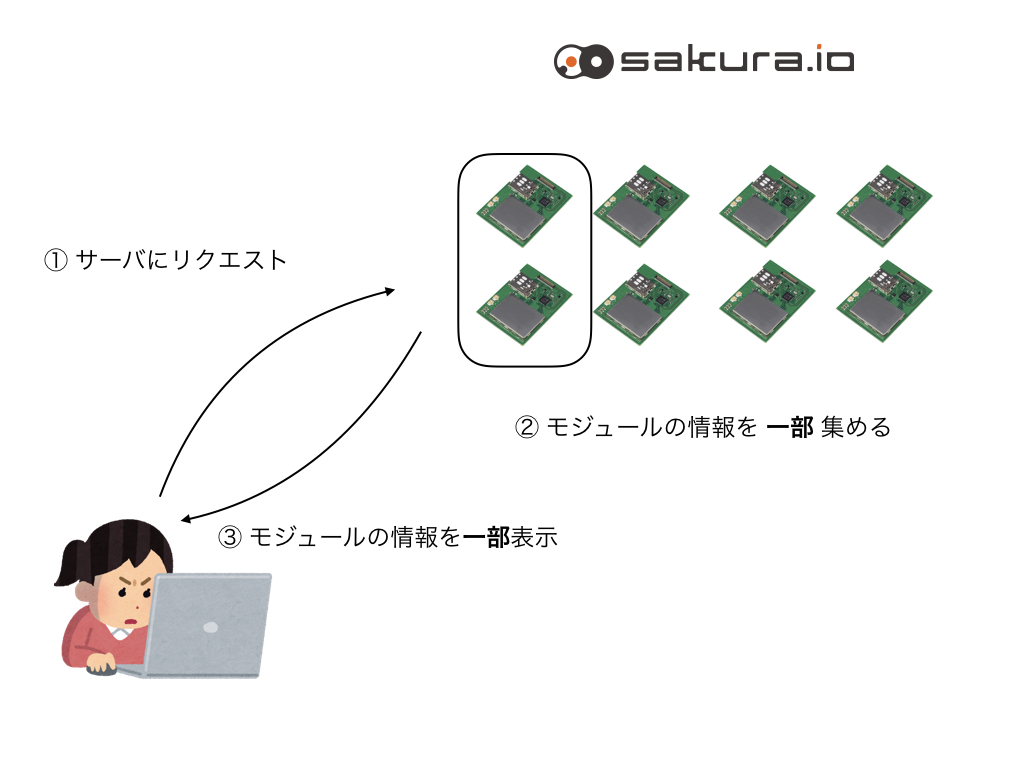
新コントロールパネルでは、同様の条件で 分割して モジュールの情報を返すように変更されました。
一般的に言われる「ページネーション」の適用になります。

ページネーションにより
- サーバサイド側の SQL の削減、オブジェクト生成
- クライアントサイドのオブジェクトの生成
が、削減され体感描画速度が向上しました。
ページネーションによる管理 API の利用方法
ページネーションの導入により、管理 API の v2 を今回開発しました。
もちろん、以前の 管理 API v1 は今後もご利用いただけます。
これから管理 API v2 の実際の利用方法について示します。
管理 API 呼び出しに際する API Token と API Secret の取得は、管理API 利用ガイド を参考にしてください。
今回はモジュールのリストを取得してみることにします。
管理 API v1
$ curl -XGET --header 'Accept: application/json' --user '{api token}:{api secret}' 'https://api.sakura.io/v1/modules/'
このようなリクエストを送ると、下記のようなレスポンスデータが返却されます。
[
{
"id": "1",
"name": "",
"project": 1,
"is_online": false,
"serl_number": "*********",
"model": "test-model"
},
{
"id": "2",
"name": "",
"project": 1,
"is_online": false,
"serial_number": "*********",
"model": "test-model"
},
...
]
管理 API v2
次に、ページネーションを用いた場合のデータの取得方法について解説します。
変更点としては、下記になります。
- アクセスする URL
- cursor を用いてリクエストを送信
アクセスする URL
アクセスする URL は下記のように変更になります。
https://api.sakura.io/v1/modules/ => https://api.sakura.io/v2/modules/
cursor を用いてリクエストを送信
こちらは実例を交えながら後述します。
それでは実際にアクセスして情報を取得してみましょう。
$ curl -XGET --header 'Accept: application/json' --user '{api token}:{api secret}' 'https://api.sakura.io/v2/modules/'
このとき、以下のような結果が表示されます。
{
"meta": {
"per_page": 100,
"links": {
"next": "https://api.sakura.io/v2/modules/?cursor=bbbbbbbbbb",
"previous": null
}
},
"results": [
{
"id": "1",
"name": "",
"project": 1,
"is_online": false,
"serial_number": "*********",
"model": "test-model"
},
...
]
}
このとき、 1 ~ 100件目が表示されました。
101 件目以降を表示したい場合には、 先程前述した 「cursor を用いてリクエストを送信」 を利用します。
レスポンスの next の URL にリクエストを投げます。
$ curl -XGET --header 'Accept: application/json' --user '{token}:{secret}' "https://api .sakura.io/v2/modules/?cursor=bbbbbbbbbb"
実際に投げると、下記のようにレスポンスが帰ってきて、101 件目以降が表示されました。
{
"meta": {
"per_page": 100,
"links": {
"next": "https://api.sakura.io/v2/modules/?cursor=aaaaaaaaaaa",
"previous": "https://api.sakura.io/v2/modules/?evcursor=ccccccccc"
}
},
"results": [
{
"id": "101",
"name": "",
"project": 1,
"is_online": false,
"serial_number": "********",
"model": "test-model"
},
...
]
}
「cursor を用いてリクエストを送信」を繰り返しますと、最終ページにたどり着きます。
最終的に next が null になると、最終ページとなります。
具体的には下記のようなレスポンスが帰ってきた場合です。
{
"meta": {
"per_page": 100,
"links": {
"next": null,
"previous": "https://api.sakura.io/v2/modules/?cursor=yyyyyyyyyyy"
}
},
"results": [
{
"id": "50000",
"name": "",
"project": 1,
"is_online": false,
"serial_number": "********",
"model": "test-model"
},
...
]
}
最後に
コントロールパネルのリニューアルとその背景について解説させていただきました。
今回のリニューアルにより、大量のモジュールやプロジェクトをご利用のお客様も安心してご利用いただけます。
今後とも sakura.io をよろしくお願いいたします。