さくらがIINとPLMNを取得した話
さくらインターネットがIINとPLMNを取得した話
これはさくらインターネットAdvent Calendar 2017 20日目の記事です
まえがき
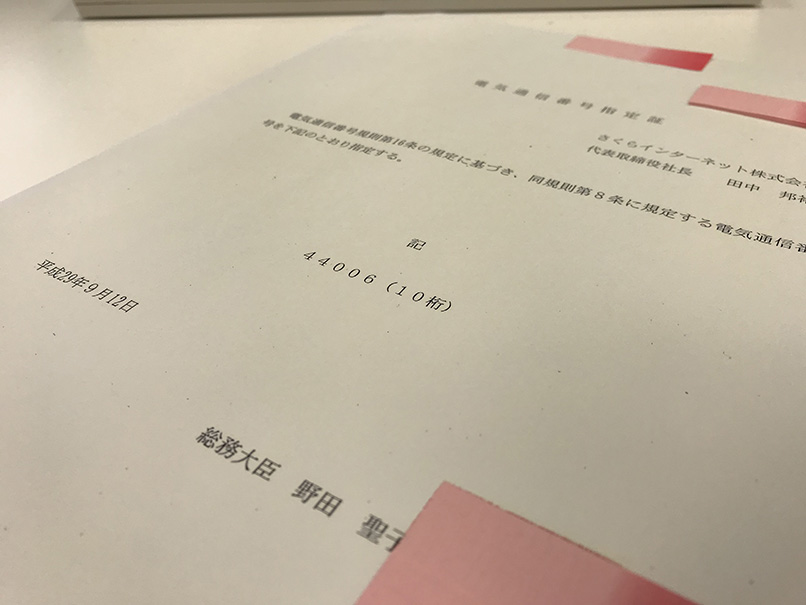
IoTチームの川畑です。この度さくらインターネットは総務省より IIN(898104)と PLMN(44006) の割り当てを受けました。これにより、キャリアに紐付かない独自の番号が入ったSIMカードを製造する事や、sakura.ioで展開している端末設備にユニークな識別番号を付与することが可能になりました。お気づきかと思いますが、この番号は主にモバイルネットワークで利用されます。
今回割り当てを受けるにあたって、始終総務省との全ての交渉を担当する非常に貴重な経験をさせて頂きました。何せ探せど探せどどこにも情報がありませんし、通常は各キャリアの中の人がやる業務です。インターネット上で番号取得の実例が公開されるのは、もしかしたらこれが史上初かもしれません。
これらの番号取得の最たる例は、携帯電話事業者による取得・運用です。皆さんが普段利用している携帯電話と番号の関係、取得までの道のりをお届けしたいと思います。
IINとは
IINとは、Issuer Indentify Numberの略で、ICカードの固有番号(ICCID)を発行する先頭最大7桁のプレフィックスです。世界中で利用するため、この番号はITU-T(国際電気通信連合)が管理をしており、電気通信事業用途で利用する場合は総務省を通して番号の申請を行う必要があります。
割り当てられた桁にはそれぞれ以下のような意味があります。
– 89 : 電気通信用途
– 81 : 国番号(日本)。最大3桁
– 04 : 事業者コード
SIMカードはもちろんのこと、クレジットカードなどのICチップにはICCIDが付与されます。弊社におけるICCIDの番号構成は以下の通りです。
– ①ICCIDの先頭6桁にIINを利用する
– ②残りの12桁は事業者が任意の番号を付与する
– ③最後の1桁はチェックディジット

PLMNとは
PLMNとは、Public Land Mobile Networkの略で、携帯電話事業者の国際的な識別番号です。5桁で構成され、先頭3桁はMCC(Mobile Country Code)で国ごとに番号が変わり、日本には 440 と 441 が割り当てられています。下2桁はMNC(Mobile Network Code)で、各国内の事業者コードですね。こちらも世界中で利用される一意の番号となるため、管轄は同じくITU-Tです。
PLMNの用途は大きく2つあり、MNOが設置する携帯電話基地局の事業者識別に用いられることと、SIMカードにICCIDとは別に付与される、IMSI(International Mobile Subscriber Identity)のプレフィックスで利用されます。
PLMNの用途1:ビーコン
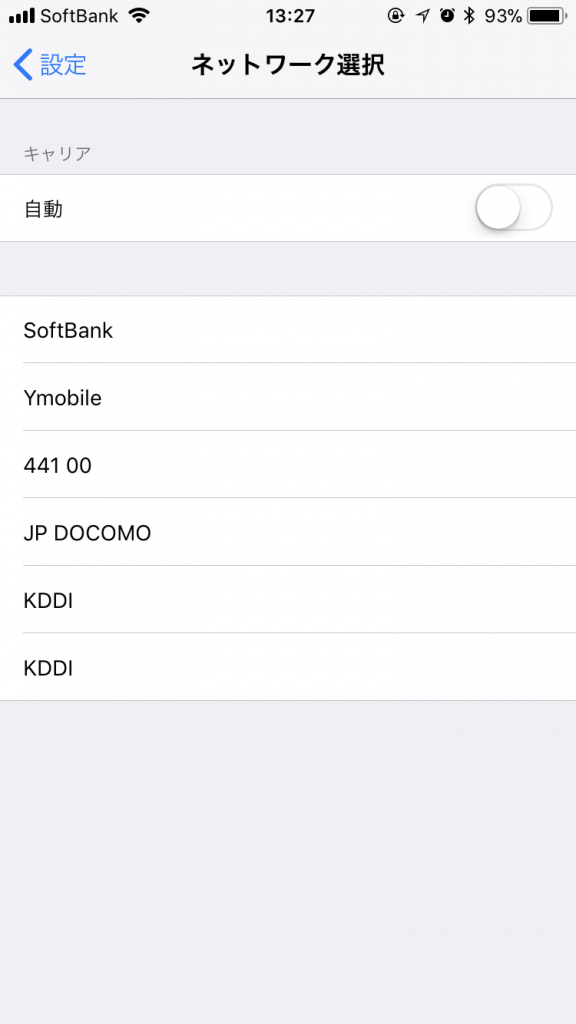
各社の携帯電話基地局が自身のPLMNを電波(ビーコン)として報知することで、利用者の端末が契約された事業者へ自動的に接続するために利用されます。docomoですと44010、auだと44050/44051、SoftBankだと44020を基地局から報知しています。自動的に、と書きましたが手動で事業者を選択することも可能です。この図はiPhone7において周辺で報知されている事業者コードをサーチした時のスクリーンショットです。

PLMNの用途2:IMSI
PLMNの2つ目の用途として、IMSI番号の生成で利用されます。IMSIは、モバイルネットワークにおける加入者の識別番号で、ネットワーク内でのアクセス制御のキーとしても利用されます。ICCIDはICカード固有の番号ですので変わることはありませんが、IMSIはOTA(Over The Air:遠隔でカード内の情報を書き換える技術)により書き換わる可能性があります。
日本において、IMSIは総務省により 電気通信番号 として割り当てられます。皆さんよくご存知の電話番号も、電気通信番号の1つです(モバイルの世界ではMSISDNと呼ばれています)。IINもPLMNも申請自体は総務省に行うのですが、番号の管轄はITU-Tなので、番号割り当ての審査基準を満たせば裏で代理申請を行ってくれるという形になります。次の章では、実際の割り当てに係る手続きを見ていきましょう。
番号申請
電気通信番号の管理は、総務本省の番号企画室が担当しています。(実は番号の申請を行おうにも全くアテが無い中、ふだん電気通信事業者の関係でお世話になっている担当官に紹介頂きました)
ひとまず部内数名でお伺いし、概要をお伝えするところから始まりました。お渡しした資料を精査頂くのですが、不明点は逐一電話等で連絡が入ります。お伺いしてから約1~2週間で番号申請と審査に入りました。IINはITU-Tの規則に基づく審査、PLMNは電気通信番号規則に基づく審査ですので、それぞれ別々の申請用紙に記入を行います。
IIN
ITUの基準に沿って総務省が代理審査を行います。通常IINは直接ITU申請なのですが、電気通信用途に限っては各国の省庁(日本は総務省)を通して申請を行う必要があります。申請書は以下の2枚です。
- 1.ITU Registration Form
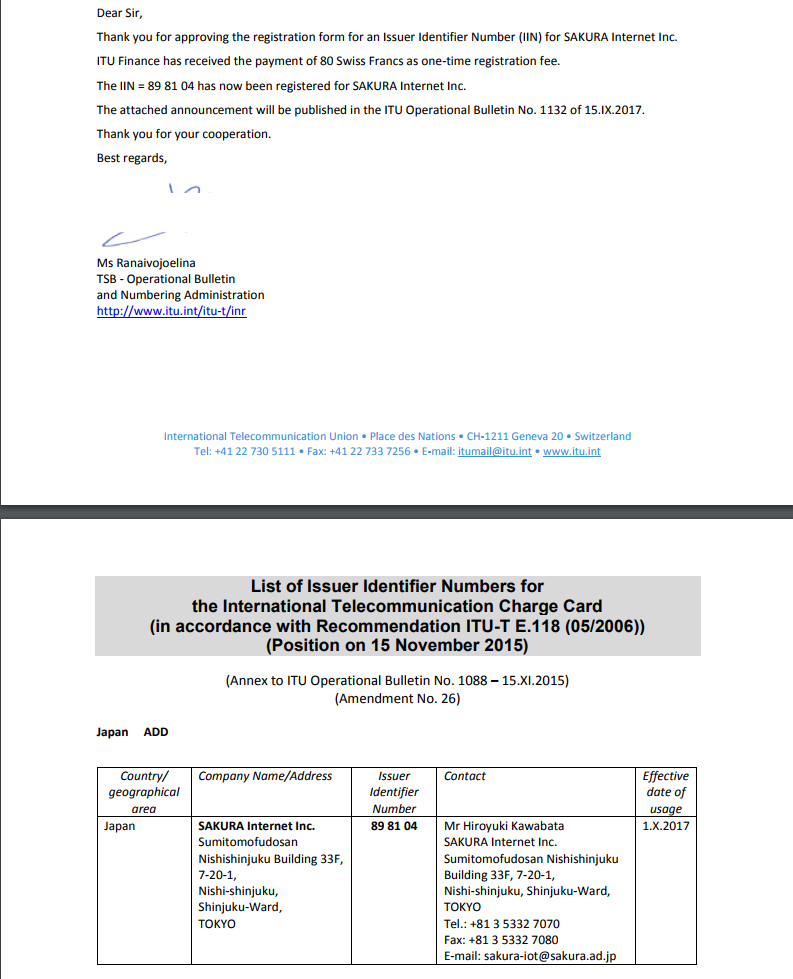
- 2.IIN割り当て依頼文書
1の書式は公開文書ですので、こちらから参照して下さい。蛇足ですが、IINの申請にはITUへ手数料として80スイスフラン支払う必要があります。
2は総務省独自の文書ですが、内容はISOで定められたIIN割り当ての承認・拒否基準についての日本語回答です。基準は公開されており、こちらの4.3.1(承認基準)と4.3.2(拒絶基準)に回答します。
IINの申請は書類作成に約3週間、割り当てまで約2ヶ月かかりました。
PLMN
電気通信番号規則に基づき、電気通信番号申請書への記入を行います。事項書の内容は以下の通りです。
- 1.電気通信番号を必要とする理由
- 2.必要とする電気通信番号の数及びその根拠となる需要の見込み
- 3.必要とする電気通信番号の数に係る電気通信役務の提供の計画
- 4.電気通信番号を管理する方法
- 5.ネットワーク構成図
- 6.別表第2に規定する要件を確認できる事項
- 7.別表第3に規定する要件を確認できる事項
- 8.その他電気通信番号の指定のために特に必要な事項
書式を見たい方は電気通信番号申請書で誰でも申請書を閲覧することが可能です。
補足:電気通信番号の概要と割り当てフローはこちらを参照。
ここからひたすらトライアンドエラーです。番号の申請内容に付随して、電気通信番号を利用する端末が、技術基準に適合している旨の証明、責任分界点の細かな設定・説明が必要です。このように、他の規則(端末設備等規則)や法令(電波法)に係る情報も求められます。
申請内容へのツッコミ・他の法令に係る確認等で、PLMN取得にまるまる3ヶ月要しました。
番号の割り当て
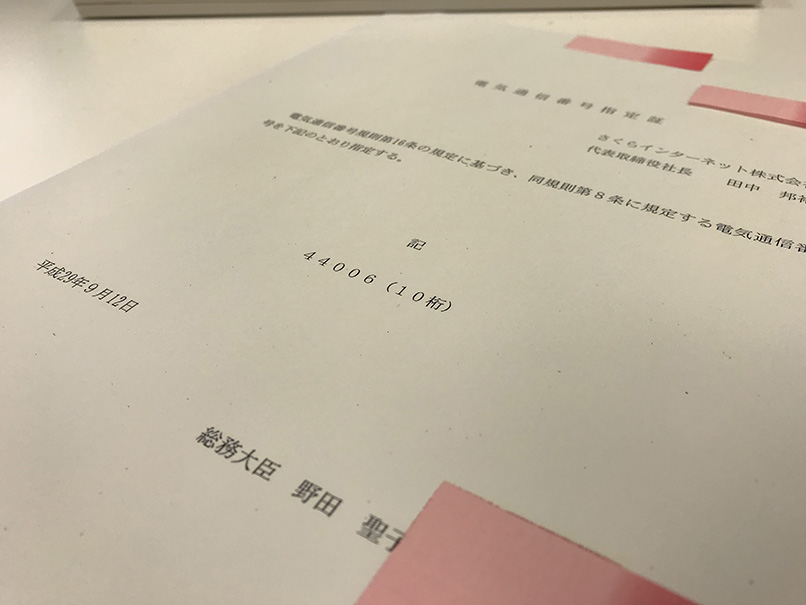
往訪から取得まで約3ヶ月の道のりでしたが、無事に番号を取得することができました。


最後に
番号の概要と、その取得の道のりについて書いてきました。興味のある人にとって、普段見られない事業者の裏側が垣間見れる記事は非常に新鮮でわくわくするものがあると思うのですが、いかがでしょうか。ITUによって取得内容は公示されますし、あえて隠す必要も無いので、せっかくですからIoTチーム活動の軌跡の1つとして書かせてもらいました。 また、自分自身が感じた 全く情報が無くて困った 事もあり、同じく番号取得をお考えの他の事業者の参考にもなれば良いなという気持ちです。
さくらインターネットは、今後はこの番号を活用し、更なるサービス価値の向上を目指します。
番号取得は、まだまだ序章に過ぎません。
(追記:PLMNとIINの取得にあたり、ITUより申請者の情報が公開されるのですが、まさかこのような形で自分の名前がインターネットに残るとは思ってもみませんでした。)
加筆・修正
2018/6/15 読者にご指摘を頂き、 IINの下二桁=MNC という誤った表現を削除しました。